ワードプレスのテーマとは?

ウェブサイトやブログを作成する際には、デザインやレイアウトは非常に重要な要素です。特に、WordPressを使ってウェブサイトを作成する場合、テーマという要素がこのデザインやレイアウトを決定します。
WordPressのテーマとは、一言で説明すると、サイトの”デザイン”を決定するものです。
それはウェブサイトのデザイン、色合い、タイポグラフィ、レイアウトなど、ユーザーが閲覧する際に目にする全ての視覚的要素を含みます。
しかし、テーマが担当するのは見た目のデザインだけではありません。
多くのテーマには追加の機能や独自の機能、ウィジェットが含まれており、ソーシャルメディアのシェアボタンの追加や特定のレイアウトの生成など、サイトの機能性を高める役割も果たします。
WordPressのテーマは、無料のものから有料のものまで、数千種類以上が利用可能です。
そして、各テーマは異なるデザインや機能を提供するため、自分のサイトに最適なテーマを選ぶことは、サイトの成功にとって重要なステップと言えます。
スターター・ブランクテーマとは? – ワードプレスの自作テーマの基礎
ワードプレスのブランクテーマとは、ウェブサイトを作成する際の基本的な構造や設定が省かれたシンプルなテーマのことを指します。
ワードプレスでウェブサイトを構築する場合、独自のデザインや機能を追加したいときに、ブランクテーマが大いに役立ちます。
ブランクテーマの特徴
シンプルな構造
ブランクテーマは、CSSによる余分なデザインやコードが一切含まれていないため、開発者が必要な部分だけを追加できるよう仕様になっています。
カスタマイズの自由度
CSSやJSなど無駄なコードがないため、デザインや機能を自由に追加しやすいのが特徴です。
初心者にも扱いやすい
シンプルな構成・仕様のため、ワードプレスの自作テーマ開発を学び始めた初心者にも理解しやすい構造となっています。
スターター・ブランクテーマを使ってワードプレスのテーマを自作する手順
ワードプレスのオリジナルテーマ作成は、個人ブログや企業サイトに自分だけのオリジナルデザインを反映させたい方には最適な方法です。
ブランクテーマを使用してオリジナルのワードプレステーマを自作する手順は以下を参考にしてみてください。
- スターター・ブランクテーマをダウンロード
- PHPのテンプレートファイルにHTMLコードを追加
- CSSでデザインをスタイリングする
この手順で、ワードプレスのブランクテーマを基礎として、追加したいHTMLやCSS、JSなどののコードを順次書き加えるというのが基本的な流れです。
特に複雑な操作は必要なく、ブランクテーマに最初から備わっているテンプレートファイルを使用することが可能です。
ブランクテーマを使用することで、PHPやWordPressの構造に詳しくない初心者の方でも、問題なく実装することができるでしょう。
さらに、HTMLとCSSを使って静的なWebサイトのコーディングをあらかじめしておくと、後からそれをコピー&ペーストしてCSS・JSをブランクテーマに追記するだけで、自分だけのテーマを作成することができます。
スターター・ブランクテーマ厳選!ワードプレス自作でおすすめのテーマ一覧
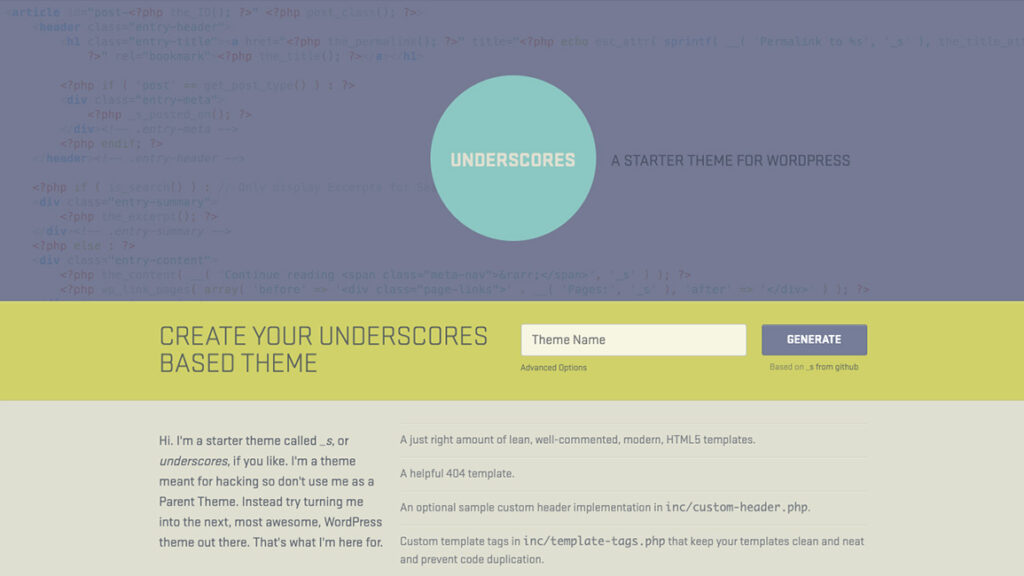
Underscores (_s)

Underscoresの公式サイト
https://underscores.me/
最初にオススメするブランクテーマは、僕自身がウェブサイト制作で愛用しているブランクテーマ [Underscores (_s)]で、このテーマなしでは今の生活はできていないほどお世話になっています。
Underscores (_s)は、ワードプレステーマを自作するための最も人気のあるスターターテーマの一つです。
このテーマはWordPress.com、Tumblr、Jetpack、WooCommerce、Akismetプラグインなどを作成しているAutomatticに提供しているテーマで、非常にシンプルなコード構造です。
Underscoresはオープンソースであり、誰でも自由にダウンロード、使用、編集、再配布することができます。
また、UnderscoresはGPLv2 or laterに基づくライセンスで配布されているので、なんと商用利用も可能です。
Underscoresのコミュニティも活発で、様々なカスタマイズ方法やテクニックなどが世界中で共有されています。
以下のリンクは、以前紹介した記事で、Underscores (_s)について詳しく解説しているので、興味のある人は覗いてみてください。
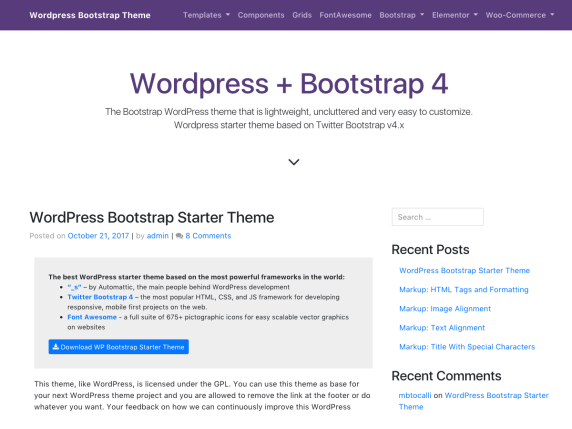
WP Bootstrap Starter

WP Bootstrap Starterの公式サイト
https://wordpress.org/themes/wp-bootstrap-starter/
このWordPressのスターターテーマは、世界で最も有名なフレームワークである、Bootstrap CSSフレームワークを基本に作られており、開発したのは、僕も愛用させていただいているUnderscores (_s)でお馴染みのAutomatticです。
このスターターテーマはWordPressと同様にGPLライセンス下で提供されており、完全に無料で、自由にカスタマイズ可能です。
WordPressテーマプロジェクトの基盤として自由にカスタマイズ・使用することができます。
WP Bootstrap Starterに付属するテンプレートには、右サイドバー(デフォルト)、左サイドバー、全幅、コンテナ付きの空白スペース、コンテナなしの空白スペースの5ページが含まれています。
各テンプレートには、フッター内に「Bootstrap WordPress Theme」というタイトルのリンクが一つだけ表示されていますが、このリンクは削除可能なため、WP Bootstrap Starterを完全にあなた自身のオリジナルテーマとして使用することができます。
さらに、WP Bootstrap StarterはWordPressのプラグインであるElementor、WooCommerce、Contact Form 7、Visual Composerとも互換性があり、これらのプラグインを使えば、複雑なコードを書くことなく、サイトの機能と外観を拡張することができます。
つまり、このスターターテーマを使うと、初めてワードプレステーマを自作する初心者でもプロフェッショナルレベルのサイトを簡単に構築することができます。
カスタマイズの自由度が高く、様々なプラグインとの互換性もあるため、あなたのビジョンを実現する上での優れた選択肢となるでしょう。
BlankSlate

BlankSlateの公式サイト
https://wordpress.org/themes/blankslate/
BlankSlateは、クロスブラウザ互換性のためにCSSがリセットされデザイン的にもCSSスタイルが一切追加されていないスケルトンテーマです。
BlankSlateの利点は次のとおり。
- プログラマーのコメントは一切ない
- クリーンでシンプルなコード
- SEOに優れている
- jQuery対応
- できるだけホワイトラベルで標準化
- クロスブラウザ互換性のためにCSSがリセットされ、視覚的なCSSスタイルは一切追加なし
WordPress公式テーマとしての信頼もあり、定期的に更新されているため、テーマ自作にオススメののブランクテーマです。
まとめ
ワードプレスのオリジナルテーマを自作する際の選択肢として、スターター・ブランクテーマの利用は、ウェブ制作初心者にも親しみやすい方法と言えます。
スターター・ブランクテーマは、シンプルな構造によりカスタマイズが容易で、その自由度の高さと初心者への取り組みやすさが、この方法の特長となっています。
このたび、Underscores (_s)、WP Bootstrap Starter、BlankSlateといったテーマを取り上げましたが、これらは自分だけのオリジナルなワードプレステーマを構築したい方に、ぴったりの選択肢となるでしょう。
ぜひ、この記事を参考に、理想に合ったオリジナルで魅力的なウェブサイトの制作に挑戦してみてください。
プロフェッショナルなウェブサイトの構築を目指す方にも、スターター・ブランクテーマは必携のツールとなることでしょう。

