ホームページ作成の際、情報の見せ方やデザインはとても大切です。
その中で、「テーブル」は特に重要なツールの一つです。テーブルは、情報をきれいにまとめて表示するためのもので、価格表や時間割、比較表など、さまざまな情報を見やすく伝えることができます。
しかし、テーブルはホームページ作成における部分で意外と難しい部分もあります。
それは、さまざまな大きさの画面、特にスマートフォンやタブレットなどの小さい画面で、テーブルを上手に見せるのが難しいからです。小さい画面でたくさんの情報を見せようとすると、見づらくなったり、情報が画面からはみ出てしまったりすることがあります。
ここで、「レスポンシブデザイン」の考え方が大切になります。
レスポンシブデザインとは、ホームページがどんな大きさの画面にも合わせてうまく見えるようにするデザインのことを言います。つまり、スマホでもパソコンでも、どんなデバイスから見てもきれいに見えるようにするデザイン手法です。
今回は、そんなレスポンシブデザインに対応した「レスポンシブテーブル」の作り方を説明します。
コードをコピペするだけでホームページに取り入れることができ、ホームページ制作の初心者の方でも分かりやすいように説明しますので、ホームページ作成の技術を向上させる参考にしてもらえると嬉しいです。
レスポンシブデザインとは?

レスポンシブデザインは、ホームページが様々なデバイスや画面サイズに適応するデザイン手法です。ユーザーがスマートフォンやタブレットなどの様々なデバイスからホームページにアクセスすることが多くなったため、見やすく、さらに使いやすくする必要があります。
レスポンシブデザインでは、画面サイズが変わると、ホームページのレイアウトやデザインが自動的に調整されます。これにより、ユーザーが情報を見やすく、使いやすい状態で閲覧できるようになります。
レスポンシブデザインの実現には、HTMLとCSSが重要な役割を果たします。HTMLはウェブページの構造を定義し、CSSはデザインやスタイルを制御します。これらのテクニックを使って、画面サイズに応じたレイアウトやデザインを調整します。
レスポンシブデザインにより、ユーザーエクスペリエンスが向上し、ホームページが様々なデバイスで快適に閲覧できるようになります。
レスポンシブテーブルとは?
レスポンシブテーブルは、さまざまなデバイスや画面サイズに最適化するテーブルのデザイン手法です。通常のテーブルは、大きな画面で見ると見やすいですが、小さな画面では情報が切れてしまったり、表示が乱れたりすることがあります。そこで、レスポンシブテーブルは、小さな画面でもテーブルが適切に表示され、情報が見やすくなるように設計されています。
レスポンシブテーブル作成の基本構造
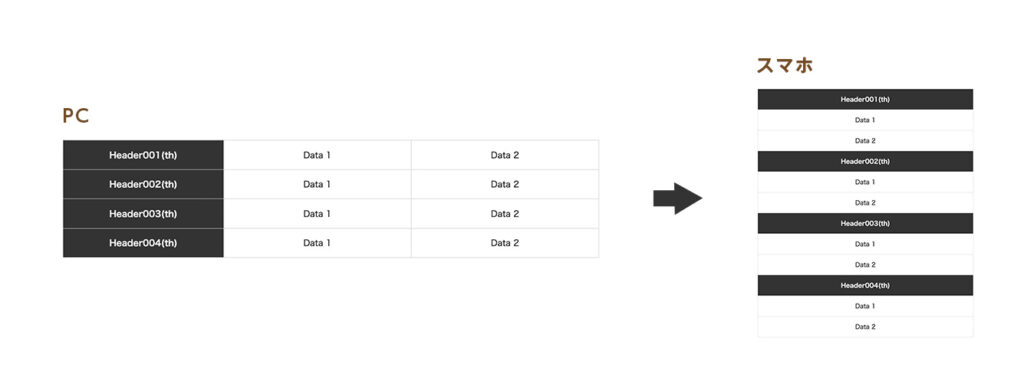
レスポンシブテーブルデザインには様々な方法がありますが、最も一般的な方法の一つで、小さいブラウザサイズになった場合、テーブルの列数を1列にして1行ずつ表示するデザインです。これを実現するために、テーブルの内部要素をblock要素に指定し、横幅を100%に設定します。これにより、縦積みのテーブルを簡単に作ることができます。
ただし、この方法ではセルが多いテーブルだと行数が増え、ページが非常に縦長になる可能性があるため、注意が必要です。
今回紹介するレスポンシブテーブルでは、ブラウザサイズが600px以下になったときにテーブルのth要素とtd要素をブロック要素にし、幅100%に設定します。これにより、各要素が新しい行になるように表示されます。
コーディング初心者にも、分かりやすくしたかったので、コメントアウト多めですので、不必要なコメントアウトやスタイルは削除してコピペしてください。

HTMLコード:レスポンシブテーブル
<!-- クラス "responsive-table" を追加 -->
<table class="responsive-table">
<tr>
<th>Header001(th)</th>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<th>Header002(th)</th>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<th>Header003(th)</th>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<th>Header004(th)</th>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>CSSコード:レスポンシブテーブル
/* 通常サイズのブラウザに適用する基本的なテーブルのスタイル */
table{
border-collapse: collapse; /* セルの境界線を重ね合わせるため、ボーダーを重ねる */
width: 100%; /* テーブルの幅を100%に設定 */
}
.responsive-table th,
.responsive-table td{
padding: 15px; /* セル内のコンテンツとセルの境界線の間に余白を設ける */
border: solid 1px #ccc; /* セルの境界線のスタイルを設定 */
text-align:center; /* セル内のテキストを中央揃えに設定 */
box-sizing:border-box; /* ボックスのサイズをコンテンツボックスに設定 */
}
.responsive-table th {
width:30%;
background: #333; /* 背景色を設定 */
color: #fff; /* テキスト色 */
}
/* ブラウザサイズが600px以下になったときのスタイル */
@media screen and (max-width: 600px) {
.responsive-table {
width: 100%; /* テーブルの幅を100%に設定 */
}
.responsive-table th,
.responsive-table td {
display: block; /* ブロック要素として表示 */
width: 100%; /* 幅を100%に設定 */
border-bottom:none; /* セルの下部の境界線を削除 */
}
.responsive-table tr:last-child{
border-bottom: solid 1px #ccc; /* 最後の行の下部に境界線を追加 */
}
}コピペ用コード:HTMLとCSS
See the Pen table01 by happy works (@happyworks) on CodePen.
コピペ用コード:診療用テーブル
以下には、歯科医院・整骨院・鍼灸医院・美容院などでよく使われているテーブルも作成してみました。
テーブル全体の幅、セル毎のマージンやパディング、フォントサイズなどは、使用する用途に合わせて調整してください。
See the Pen 診療用テーブル by happy works (@happyworks) on CodePen.
See the Pen 診療用テーブル by happy works (@happyworks) on CodePen.
まとめ
レスポンシブテーブルは、様々なデバイスや画面サイズに適応するためのテーブルデザイン手法です。小さなブラウザ画面でもテーブルが適切に表示され、情報が見やすくなるように設計されています。
レスポンシブテーブルを実現するためには、CSSを使用してテーブルのスタイルを調整します。
レスポンシブテーブルの実装には、HTMLとCSSの基礎知識が必要です。ウェブ制作において、ユーザーエクスペリエンスを向上させるためには、レスポンシブテーブルの作成はとても重要です。
レスポンシブテーブルを利用することで、ユーザーはどんな端末・デバイスからでもホームページの情報をスムーズに閲覧できるようになります。
ぜひ、本記事で紹介したCSSテクニックを活用し、ユーザーにとって見やすく、そして、使いやすいウェブサイトを作成してください。
