ウェブ制作でコーディングを行うときに、Visual Studio Code(VSCode)を使っている人は、多いと思います。
僕自身、以前はAdobeから出ていたWindows/Mac/Linux対応のコードエディター「Brackets」を長年使用していました。
とても使いやすかったので、愛用していましたが、なんと、米Adobeは2021年9月1日、コード「Brackets」のサポートを終了し、パートナー関係にあるMicrosoftが開発を主導する「Visual Studio Code」への移行を呼び掛けていたので、その時にVisual Studio Code(VSCode)に移行しました。
使い始めて慣れてくると、VSCodeも様々な拡張機能が公開されていて、ウェブ制作でのコーディングの作業効率もかなり上がりました。
今回は、ウェブ制作者やウェブコーダーにおすすめしたいVisual Studio Code(VSCode)の拡張機能をご紹介します。
Visual Studio Code(VSCode)とは?

1 つのエディターで、コードからクラウドまで
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
VSCodeとは、Microsoftが提供する無料テキストエディタ「Visual Studio Code」の事で、今もっとも人気のあるプログラミングツールの一つです。
2019年時の調査ではシェア率No1のテキストエディタでした。
僕自身、以前はAdobeの「Brackets」を使用していましたが、チームのプログラマーにも勧められたので使用することになりましたが、とても、軽量でサクサク動くのでもう手放せません。
VSCodeは、拡張機能を追加することが簡単なマウス操作で行え、自分好みの設定にすることができます。
初めてウェブ制作をする人にはもちろん、現在、コーディングやプログラミングをする人にも是非ともおすすめできるテキストエディタです。
Visual Studio Code(VSCode)の拡張機能とは?
VSCodeは、様々な拡張機能が公開されており、ボタンをワンクリックしインストールするだけで簡単に自分好みのテキストエディタにカスタマイズできるのが人気の一つでもあります。
ウェブ制作者向けの拡張機能も用意されています。
ウェブ制作初心者やプログラムを勉強している人も、拡張機能を使用し、試してもらえるとコーディングが楽しくなると思います。
今回紹介する拡張機能をインストールするだけでも、作業効率アップし、生産性が上がることは間違いないと思っていますので、自信をもって紹介させていただきます。
VSCode 拡張機能のマーケットプレイスはこちらから
https://marketplace.visualstudio.com
web制作向けのおすすめのVSCode拡張機能
Japanese Language Pack for Visual Studio Code

Visual Studio Code(VSCode)は、デフォルトではメニューなどの表示が英語になっています。
拡張機能「Japanese Language Pack for Visual Studio Code」をインストールすることで、表示言語を日本語化することが可能です。
Japanese Language Pack for Visual Studio Code
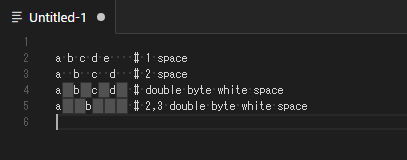
zenkaku
エディタ上の全角スペースを可視化してくれるVSCodeの拡張機能です。
日本語の全角スペースはエディタ上では、見えないのでコーディングする際に、いつの間にか全角スペースが入って、コードが動かないなどのイージーミスの防止につながります。

https://marketplace.visualstudio.com/items?itemName=mosapride.zenkaku
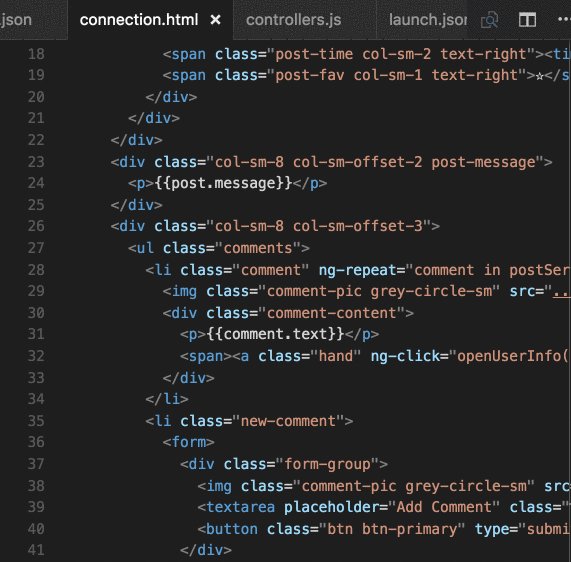
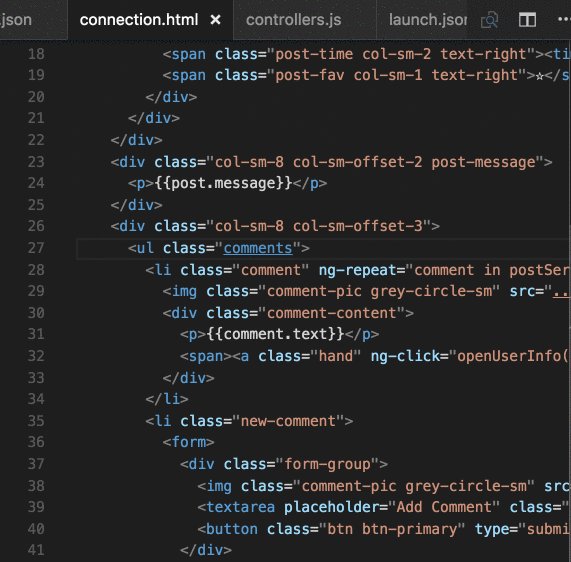
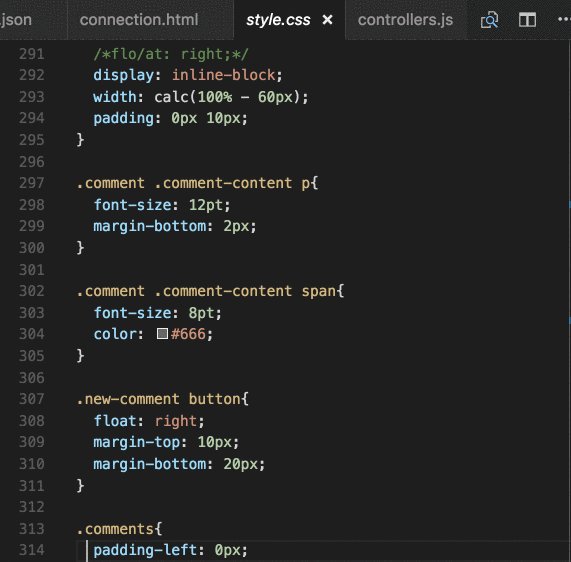
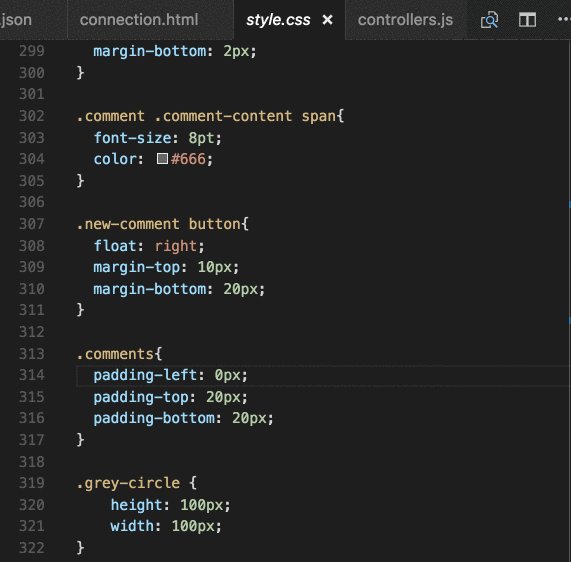
CSS Peek
CSS Peekは、HTMLのidやクラスからCSSの定義を探すことができ、適切なCSS / SCSS / LESSコードにすばやくジャンプできます。
クラスの名前をmacなら【⌘】、windowsなら【crtl】、を押しながらマウスオーバーし、クリックすることで定義を確認することができます。

https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
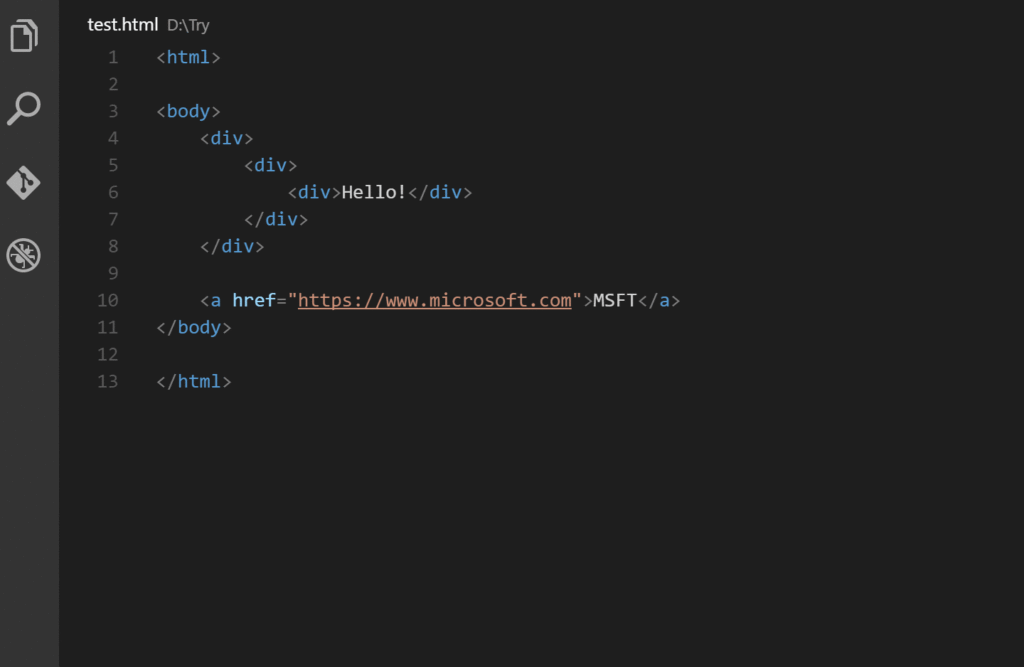
Auto Close Tag
HTMLやXMLのコーディング時に開始タグの打ち終わりに自動的に終了タグを自動生成してくれます。
HTMLコーディングの作業効率が確実に上がる拡張機能です。

https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
Auto Rename Tag
ペアになっているHTML/XMLタグの名前を自動的に変更する拡張機能です。
開始タグを修正するときに、自動的にペアになる終了タグも修正します。
地味に便利で、時短につながります。

https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
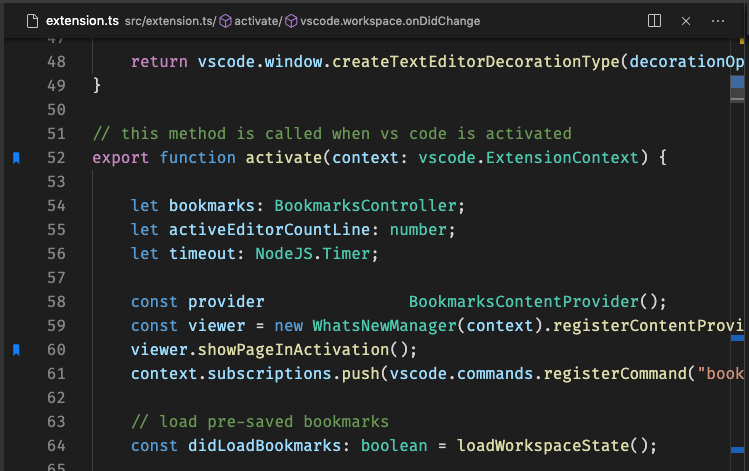
Bookmarks
Bookmarksは、コードを検索することなく、コード内をナビゲートし、簡単かつスピーディーにブックマークされた行に移動します。
よく、カスタマイズするコードを探す部分にブックマークにつけておくと便利です。

https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks