CSSからSASS/SCSSへの変換の重要性
ウェブサイトの見た目を整えるためには、CSSという言語でスタイルを指定するコーディング作業が必要不可欠です。
時間が経つにつれて、CSSはより使いやすく進化しており、最新のCSSではスタイルを階層的に管理する「ネスト」という機能が使えるようになりました。これにより、スタイルシート内での記述が直感的になり、コードの管理がしやすくなりました。
しかし、さらにSASSやSCSSを使用すると、このスタイリング作業がさらに簡単かつ効率的になります。
例えば、ウェブサイトの多くの部分で使用する特定の色を変更したい場合、SASSやSCSSでは変数を使って一箇所に色を定義しておくことで、サイト全体での色の一貫性を保ちながら容易に変更を反映させることができます。
また、一度定義したスタイルルールを複数の場所で簡単に再利用できるため、コードの重複を避け、作業の効率化を実現できます。
これらのツールを使うことで、デザインの作業効率が大幅に向上し、より少ない時間と労力で美しいウェブサイトを構築することが可能になります。
SASSやSCSSは、単純なCSS作業を高速化し、ウェブ開発者の強い味方となっています。
CONVERT CSS TO SASS / SCSSの概要

使い方は非常にシンプルです。
「CONVERT CSS TO SASS / SCSS」のウェブサイトにアクセスし、CSSを左のCSSセクションにペーストしを貼り付け、「Convert to SCSS」または「Convert to SASS」をクリックするだけです。
数秒で変換されたコードが表示され、それをすぐにコピーして使用することができます。
このツールは、特に大規模なプロジェクトや引き継ぎ案件、SASS/SCSSへの移行を検討しているウェブデザイナーにとって、非常に便利なオンラインツールです。
手順
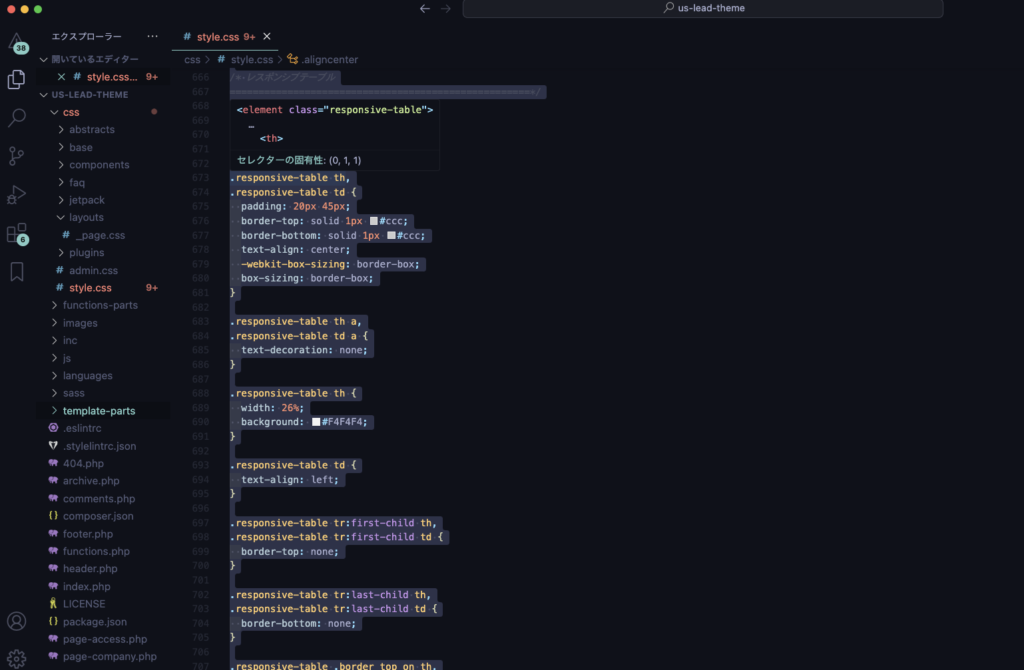
001. 変換したいCSSをエディター上でコピー
実際に変換したCSSをエディター上でコピーします。

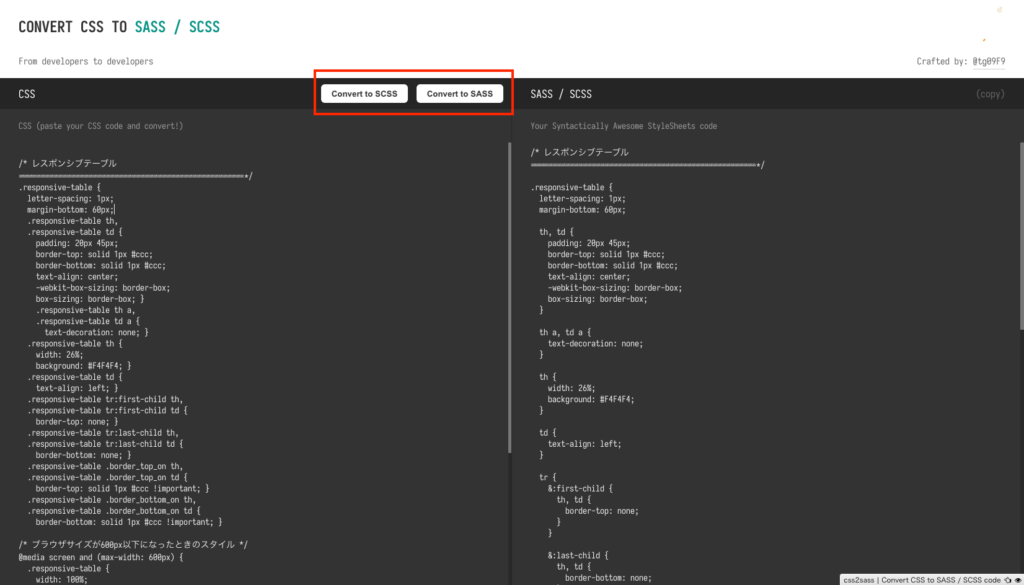
002. コピーしたCSSを[CONVERT CSS TO SASS / SCSS]の画面左側のCSSセクションに貼り付ける
エディター上でコピーしたCSSを[CONVERT CSS TO SASS / SCSS]の画面左側のCSSセクションに貼り付けます。
![コピーしたCSSを[CONVERT CSS TO SASS / SCSS]の画面左側のCSSセクションに貼り付ける](https://free-hacks.net/wp-content/uploads/2023/11/0c02ba2fcc9043376b1aec5b70e533bd-1024x573.png)
003.「Convert to SCSS」または「Convert to SASS」をクリック
「Convert to SCSS」または「Convert to SASS」をクリックするだけです。
僕は、基本的にSCSSを使用しているので今回は「Convert to SCSS」を選択しました。

変換したいCSSをコピペして、ボタンをクリックするだけで、SASS / SCSSと書かれたセクションにコードが生成されました。
とても簡単です。
このオンラインツールを作成した開発者は最高です。
変換ツールを使ってみた感想
変換後のコードは、もちろんそのまま使うことができます。
インデントには一定のスペースがしっかりと使われ、コードが見やすく整理されているため、コードを見る人がすぐに構造を理解できます。
改行は括弧を閉じた後に行が空くようにされていて、これもコードの見通しを良くしています。
また、コメントアウトされた部分もちゃんと残されているので、書かれた説明を読みながら、なぜそのコードがそこにあるのかを簡単に把握できます。
これらの点が、効率的で快適なコーディング体験を実現しています。
まとめ:効率的なウェブ制作への一歩
ウェブサイトを作成する際、きれいで正確なコードを書くのはとても大切です。
CSSをSASSやSCSSに変換するツールを使えば、この作業がずっと効率化につながります。
インデント(行の始まりにスペースを入れること)や改行(新しい行に移ること)が自動で整うので、コードが読みやすくなり、ミスが減ります。
また、書いた説明(コメントアウト)も消えずに残るので、後で自分が何をしたかを忘れる心配がありません。
これは、ウェブ制作初心者がSASS / SCSSを学びながら作業するのにも役立ちます。
時間をかけずにきれいなコードが書ければ、もっと創造的な部分に集中できます。
ウェブ制作を始めたばかりの人でも、このツールは強い味方となるので、このような便利なツールを活用しましょう。
CSS関連記事
以下は、SCSS記法を使ってコーディング効率を上げる方法の過去記事です。
