最近のウェブデザインでは、画像をユニークな楕円形に切り抜き使用しているサイトをよく見かけます。
独特な丸みを使用することで、角がとれ優しいイメージに仕上がります。
今回は、自分の好きな楕円形などユニークな形に作成し、そのCSSコードを生成するオンラインツール[FANCY-BORDER-RADIUS]をご紹介します。
Photoshopなどの画像作成ツールを使用することなく、オンライン上で作成したシンプルなコードをコピペのみで使用できるので、作業時間短縮にもつながり、実際のウェブ制作の現場で重宝すると思います。
[FANCY-BORDER-RADIUS]の使い方
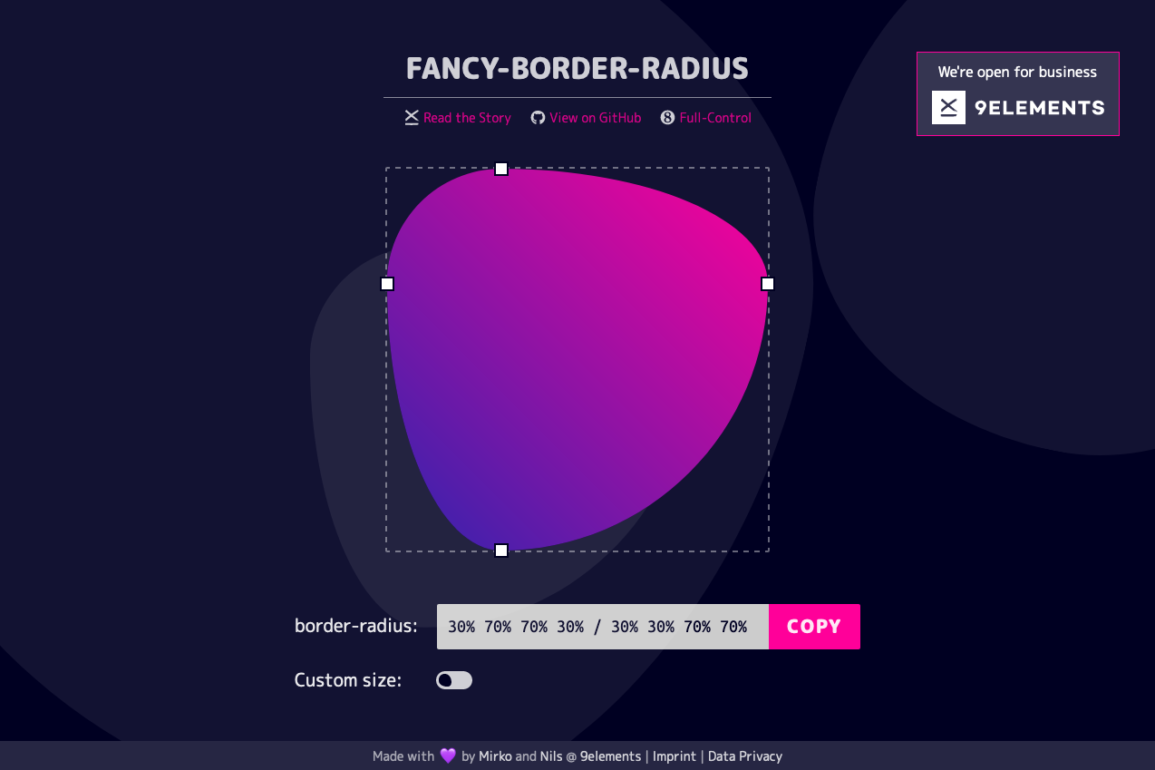
まずは以下のFANCY-BORDER-RADIUSのウェブサイトにアクセスしてください。
![画像をユニークな形に切り抜くCSSジェネレーター[FANCY-BORDER-RADIUS]](https://free-hacks.net/wp-content/uploads/2022/07/46963fe43dd4dd833c5adc56270eae0e.png)
楕円状上にある4つの□をドラッグさせて、好きな形状を作成します。
デフォルトでは、横1:縦1の縦横比の正方形なので、自由なサイズに変更したい場合は、「Custom size」にチェックを入れましょう。

好きな形状が作成できたら、「COPY」ボタンを押して、数値をコピーしましょう。

[FANCY-BORDER-RADIUS]で生成されたコードを使う
上記でコピーした数値を、CSSで[border-radius]の値に記述します。
border-radius:30% 70% 70% 30% / 30% 30% 70% 70% ;上記のコードをimgタグに CSSでクラス[img_custom]を作成し、コードを当ててみました。
See the Pen unique img by happy works (@happyworks) on CodePen.
色々なユニーク画像例
[ FANCY-BORDER-RADIUS]を使用して、色々なユニーク画像を作成してみました。
See the Pen unique img list by happy works (@happyworks) on CodePen.
CSSプロパティ[border-radius]について
CSSプロパティ[border-radius]をもっと詳しく知りたい方は、下記のCSS3リファレンスのサイトを参照ください。